Tl;DR: See the Conclusion
Please note, this is a very complicated topic and behavior can vary drastically from one installation to another. This article is mostly based on wiki.gg’s configuration, and other wikis or wiki platforms may behave differently (particularly depending on whether or not a CDN such as Cloudflare is being used).
This article is aimed at wiki users or admins and not sysadmins.1
What is cache?
Cache in software refers to a process or component of a system that stores data to make computations faster. Here are a few examples of cache:
- Your browser saving a copy of a 10MB image locally so that the next time you visit that website, you don’t have to wait for it to load again
- A website precomputing the final rendered HTML and sending that to you instead of making your browser run a bunch of scripts to generate the website content
- Your computer keeping some important data in memory that it can access much faster than your normal RAM cards
Types of cache in MediaWiki
There are several types of cache relevant to MediaWiki editors, and they are all refreshed in different ways. We’ll go through each type of cache, how to know if it applies to you, and how to refresh it.
Article cache
Let’s imagine the following scenario:
- You make a template called
Template:Lightsaberthat shows a 25x25px swatch of a Jedi’s lightsaber color. It can be eitherblue,green,red, orpurple. - You save a page called
Luke Skywalkerwith the code{{Lightsaber|blue}}. - You learn that showing colors without any text is bad for accessibility, so you edit
Template:Lightsaberto include the name of the color in addition to a swatch. - You look at the page
Luke Skywalkerbut you don’t see the text “blue.” What is going on??
What is going on
In this case, the “article cache” or “HTML cache” of the article Luke Skywalker is to blame. When you load a wiki page, MediaWiki isn’t recomputing it from scratch; rather it remembers the computed HTML from the last edit.2
If you wait long enough and have the proper configuration, the page will update eventually via the job queue, but this might take hours or even days depending on server load and resources available.
The fix
To remedy the situation, there are a few options:
- Edit the page (an actual edit, not a blank edit) (not really recommended, but if you do this then you can add (or remove) an empty comment like
<!-- -->without affecting the displayed content at all) - Use the
purgeaction. (this is the recommended option)- Some wikis (and all wiki.gg wikis created since April 2024) will have this option in the dropdown by the search bar. It might say either
PurgeorPurge cachedepending on how the button is being added (e.g. if it’s Cargo extension adding the button vs a gadget) - You can also manually add the text
?action=purgeto the end of the URL and then visit that location. For example, in this example we’d go to the URLhttps://mywiki.mywikisite.com/wiki/Luke_Skywalker?action=purge. Then click the confirmation that yes you want to purge the cache
- Some wikis (and all wiki.gg wikis created since April 2024) will have this option in the dropdown by the search bar. It might say either
- Use the Pywikibot framework with the CLI command
python pwb.py touch -purge -transcludes:Lightsaber. This will purge every single page on your wiki using theLightsabertemplate, and it’s recommended if you have to purge a large number of pages.3
After either editing the page or using the purge action, the text “blue” should show up by the blue swatch on Luke Skywalker’s page. Yay!
Client-side cache: styles & scripts
Now that we’ve made our template accessible, we’re going to make the icon look a bit more lightsaber-y.
In your MediaWiki:Common.css file, you make the following change:4
|
|
|
|
After saving the new CSS, we go back to Luke Skywalker to admire our work. But the CSS change hasn’t updated! What is going on??
What is going on
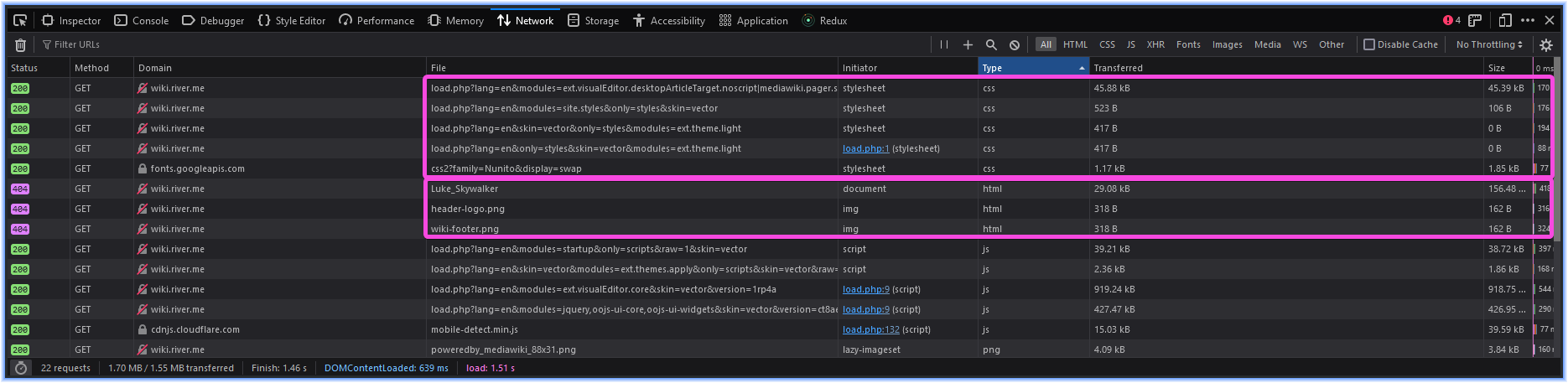
In this case, the article/HTML cache is still correct. We haven’t made any change to templates, just to the CSS file, which is served separately from the HTML. We can see this in the network tab in the browser dev tools:56

Rather, the problem is that your browser stores a local copy of site assets like CSS stylesheets and JS scripts so that future page loads can happen more quickly. So if the stylesheet changes, it won’t know, because it’s never downloading the new one!
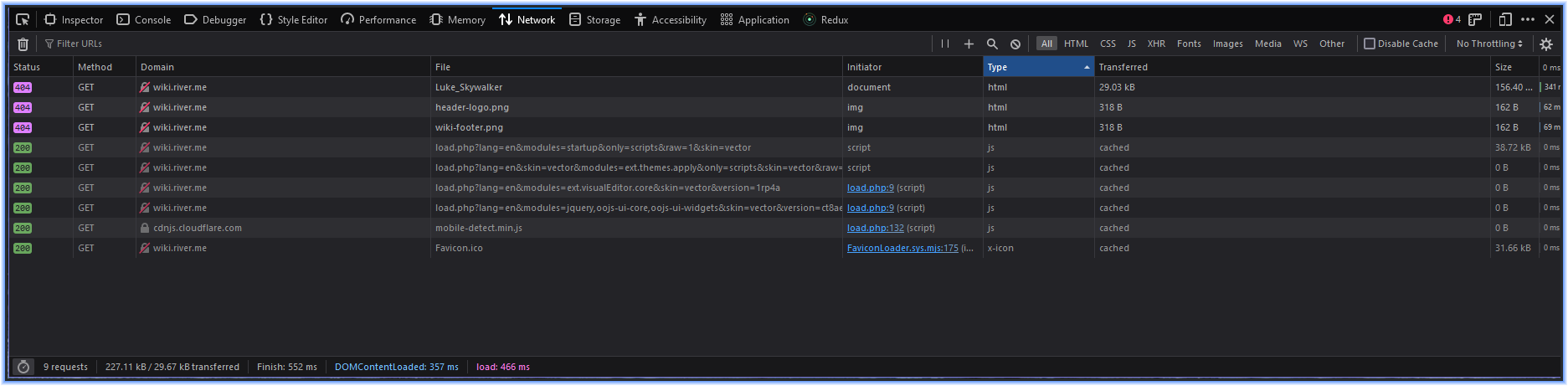
Here is how the network tab looks during a refresh of the page when the cached resources (styles, scripts) are used:

The fix
The way to refresh your browser’s cache depends on your device & browser. Usually, either Ctrl+F5 (the function key F5) or Ctrl/Cmd+Shift+R will work. You should also be able to hold either Shift (Mac) or Control (maybe) and click the Refresh icon. In Firefox, I use a mouse gesture to make cache refresh super easy to do with either my keyboard or my mouse.
On mobile, it’s typically a bit more complicated, and usually you have to open your browser’s settings, find your saved data, and then clear it (either for all sites or for this specific URL). Unless you’re trying to troubleshoot a mobile OS-specific issue, ideally you should do development that requires frequent cache updates on a PC; you can use responsive design mode in dev tools to emulate the dimensions of a mobile device.
CDN cache due to ResourceLoader
Next we’re going to modify our lightsabers so that when you click on them they make a lightsaber noise. But, to avoid upsetting our users, this is only active if a user has chosen to enable the non-default gadget wikiSounds. This gadget and its js page MediaWiki:Gadget-wikiSounds.js already exist, so we don’t have to worry about HTML cache as we would if we were creating a brand-new gadget.
We add the onclick event handler to .lightsaber, make sure the gadget is enabled in our preferences, and visit the page Luke Skywalker. We also press Ctrl+F5 in our browser. But nothing happens when we click the lightsaber swatch!
What is going on
Depending on your wiki’s settings, scripts (especially gadgets) may be cached remotely for a long period of time, by something called ResourceLoader. ResourceLoader will minify the scripts and combine them into a single document, so that the wiki loads faster. But this minified & concatenated file could be cached on a CDN for a while, making your scripts not refresh immediately!
How to fix it
ResourceLoader comes with something called “debug mode.” Debug mode lets you bypass ResourceLoader’s cache by adding the URL parameter debug=2 to the address. This bypass happens only when debug=2 is actively in the URL, and it will not make the cache update immediately for everyone, but it can help you preview your own code more quickly by letting you bypass cache yourself.
Instead of visiting https://mywiki.mywikisite.com/wiki/Luke_Skywalker, we will visit https://mywiki.mywikisite.com/wiki/Luke_Skywalker?debug=2.
Note: If we wanted to visit https://mywiki.mywikisite.com/wiki/Luke_Skywalker?action=edit with debug mode, then we’d append &debug=2 since there’s already a question mark there. In this case, we’d visit https://mywiki.mywikisite.com/wiki/Luke_Skywalker?action=edit&debug=2. This is the case any time you are adding multiple query parameters.
Updating Cargo & other stored data
This isn’t technically cache in the same way that the other things are, but here is another way your data might be out of date and you need to update it.
In this case, we already have a #cargo_store in the infobox that stores information about the Jedi, including their lightsaber color. But we want to store something more precise than blue, and to make sure our data is always correct we’re going to load the data from JSON via Lua. Once we save the new code, we should see 037FD1 as the value for Jedi.LightsaberColor in Cargo (as opposed to right now, it’s blue).
Note: I think it’s a VERY BAD IDEA to have this kind of setup, for precisely the reason that you encounter this problem. But, sometimes it’s unavoidable in certain situations where you are storing some data based on another Cargo query7
Anyway, we make the change and save the template and then look at the Cargo data8. It still says blue, so we use the “purge cache” option discussed above. But it STILL says blue! Oh no!
What is going on
The purge cache action only updates the HTML cache for the page. It does rerender every single part of the page, and in particular Cargo data is not updated.
How to fix it
To fix this, you need to do what is known as a “blank edit” or “null edit.” Press Edit (alt+shift+E) and then press Save (alt+shift+S) without making any changes. Check the Cargo data again, and your data should be updated!
You can also do this action in bulk using Pywikibot; the command is python pwb.py touch -transcludes:Lightsaber. Note that the -purge parameter is no longer present.
Conclusion
Cache in MediaWiki is a very complicated topic, and much of the time if you are confused why something isn’t working, the answer is cache. There are four common things to try when you need to update some form of cache or stored data:
- Purge the page (
?action=purge) - Do a local cache refresh (generally
ctrl/cmd+shift+Rorctrl+F5) - Use the parameter
?debug=2 - Blank edit the page
-
Do not get confused between “sysadmins,” people who have server access and configure the MediaWiki installation and related services; and “sysops,” or MediaWiki’s built-in word for “admins.” I mean the former. ↩︎
-
There is an extension called MagicNoCache that allows you to disable article cache. Using this extension is not recommended except on very small, probably private, wikis; and then only in certain cases such as if you need a current timestamp to be accurate. Also, if you have a CDN, it’s likely that this extension won’t stop pages from being cached for anonymous (logged-out) users. ↩︎
-
You can see my guide for installing PWB although this is intended for users who have some CLI experience already, as it adds some complexity to the install to do it in WSL. ↩︎
-
I think this actually turned out pretty well. You can try it with the HTML
<div class="lightsaber" style="background-color:blue;"></div>. For a more accurate blue, try#0183D7as the background color and change the shadow color torgba(1, 131, 215, 0.9). ↩︎ -
Although to generate this screenshot I had to do a cache refresh, so this is slightly circular logic… ↩︎
-
The wiki I used to make this screenshot is a private testing wiki, don’t worry, I didn’t accidentally leak something exciting here ↩︎
-
You may notice that the data probably isn’t normalized if you are storing to one table based on the result of querying another, but I will remind you that Cargo does not have subqueries, and as such, query-then-store is sometimes the only sane way to do something. Consider a situation where you store time-series data but want to query durations. ↩︎
-
Previously known as “pagevalues” (and still at the url
action=pagevalues) ↩︎