If your wiki has a dark theme or if you simply don’t like the default styles that MediaWiki provides for your Lua code or code blocks made with the SyntaxHighlight extension (<syntaxhighlight lang="python"># Python code here</syntaxhighlight)1, you can restyle it using the same names for code entities that Pygments uses.
There’s this wonderful GitHub repo that’s done the work to convert Pygments’s settings to CSS, all you have to do is find-replace .highlight to .mw-highlight.
But if that’s too much work, I’ve forked the repo & done the find-replace for you so you can go there and copy your favorite theme into your wiki’s MediaWiki:Common.css (or your preferred location for putting CSS). Attribution is not required but I’d appreciate you putting a link to one of these two repos in case someone is looking at your code and wants something similar.
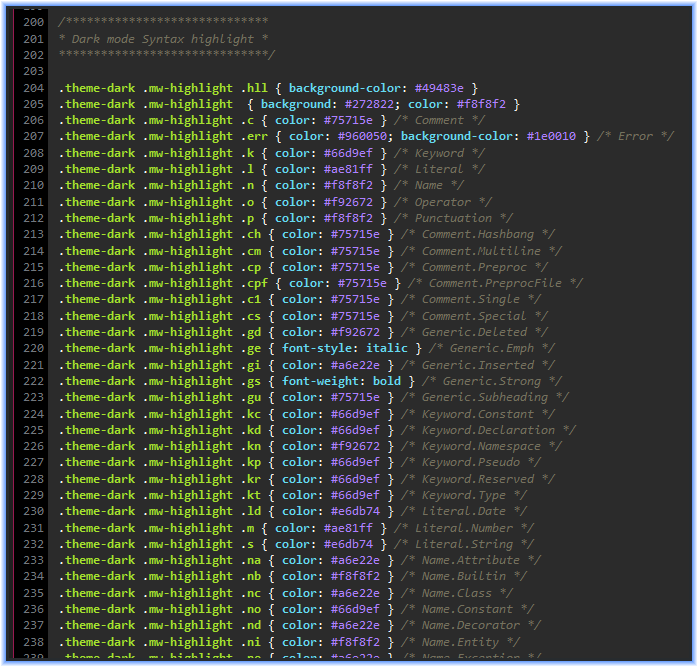
Here’s a screenshot of the Monokai theme definition restricted to a theme called .theme-dark, highlighted using Monokai:

Note, this will not affect highlighting in your editor, only on saved pages. If you want a better (or different) experience when editing, I recommend using Mediawiker inside of SublimeText.
Enjoy!
-
I’ve always found it bizarre that this extension makes you write out
syntaxhighlightinstead of something sane likesh, yet it then abbreviateslangforlanguage- saving you 4 whole characters at the cost of making it more difficult to remember what their syntax is! ↩︎