I’m starting a series of posts where I highlight small JS and/or CSS snippets that I use on my wiki to make my life easier. Some of them are gadgets that are available to and used by most or a lot of my admins, and some of them are used just by me. They range from really niche to broadly applicable, and you are free to use and modify them in any way, with credit - depending on the context, you can credit me as either RheingoldRiver or Megan Cutrofello.
The first gadget is a very simple JS script to change the display title of the page to match the page’s actual name - with a couple minor caveats.
(Note: All code in this post was originally written by me for Leaguepedia and is licensed under CC BY-SA 3.0.)
Motivation

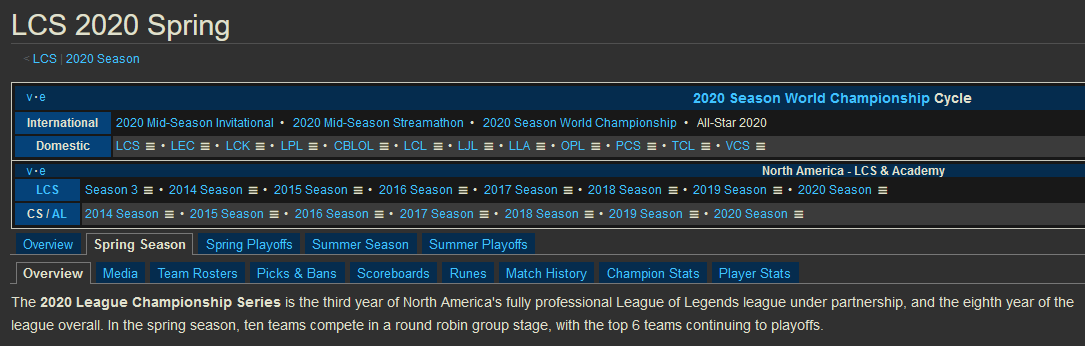
On Leaguepedia, we have $wgRestrictDisplayTitle set to false, so that we can set the display title of a page to anything. We also take advantage of display titles copiously: our tournament pages are named like LCS/2020 Season/Spring Season, with several layers of subpages, and we have a Lua module for constructing automatic navigation tabs between pages based on these subpages. However, we want users to see much friendlier names, and so our displaytitle will be set to “canonical” names for events, such as LCS 2020 Spring.
But for wiki admins the displaytitles are a distraction and can make editing much more confusing, so I wanted a way to disable the displaytitles altogether.
(However, sometimes the displaytitle is just lowercasing the first letter of the page name; in this case, I don’t want to alter the display at all. )
Code
|
|
Explanation
Since this is the first post like this that I’m doing, I’ll write for readers with little or no prior JS knowledge - as I do more of these, I’ll go into a lot less detail.
First, we check that the display title is actually different from the canonical name of the page (remember, we do NOT want to change iPhone to IPhone!). Because display titles are only really used in the main namespace, wgTitle and wgPageName are interchangeable here. (Note however that wgPageName uses underscores while wgTitle uses spaces.)
Once we know that we need to make a replacement, we check if there’s a namespace. If not, then we can just replace the #firstHeading text with the wgTitle param for the page. #firstHeading is the element of the “DOM” (short for “Document Object Model”) that contains the title of the page. By writing $('#firstHeading) we can gain access to do a lot of actions to it with jQuery, including changing its text, which is done with the aptly-named method text. So the full line is $("#firstHeading").text(mw.config.get("wgTitle"));.
If there is a namespace, then it’s slightly more complicated - we need to concatenate the namespace name (I chose to use the canonical namespace name, which is e.g. Project for the Project namespace, and not the value of $wgMetaNamespace). So instead of just setting the text of $(#firstHeading) to a single value, we set it to the concatenation of three things: the canonical namespace, a colon, and the title of the page.
And that’s it, yay!
Potential improvements
This gadget was one of the first pieces of JS I ever wrote (actually it may have been literally the first), so there’s a couple potential improvements:
Instead of checking for a positive condition and then continuing, we should check for a negative condition and then return, so that the entire body of code isn’t indented as far. This makes it easier to read and is a good practice to follow in general.
|
|
Also, we can just use the variable $wgPageName and make the rest of the code a single line; however, since as mentioned earlier $wgPageName uses underscores and not spaces, we then need to do a replacement (since it’s a global replacement I’m using a regular expression with a global flag):
|
|
However, I have to admit that I rather prefer the normalization of Leaguepedia: (our project namespace) to Project: in the display.
Conclusion
With just a couple lines of JS we can create a very useful tool for wiki admins to disable a feature of the wiki that’s nice for visitors but not so nice for admins! The tools used here - using jQuery to edit the DOM and grabbing MediaWiki variables from mw.config - are extremely powerful, and make up a lot of what we will go over in future posts like this.