Last time, I started a series of posts about gadgets (or in this case JS snippets in my user JS) that improve usability of my wiki. This time we’ll go over one that lets us press Alt+Shift+E to create new pages after searching for them!

(Note: All code in this post was originally written by me for Leaguepedia and is licensed under CC BY-SA 3.0.)
Aside - AHK keybinds
In reality, I never press Alt+Shift for save/edit/preview; instead I press ctrl+S etc because of the following lines of AutoHotKey code:
SetTitleMatchMode, RegEx
#IfWinActive Wiki .* Mozilla Firefox
^s::Send !+s
^e::Send !+e
^p::Send !+p
(The reason for the pattern match in the title is that I want Ctrl+S to send actual Ctrl+S in things like PDFs or images that aren’t on wikis, but if I’m on a wiki I want it sending Alt+Shift+S. Depending on what wikis you edit you may want to adjust this rule if you decide to use something similar.)
I find the two-key press significantly easier than the three-key press of Alt+Shift, and because I remapped capslock to control, it’s much closer to where my hands are naturally typing as well. I definitely recommend these binds!
Motivation
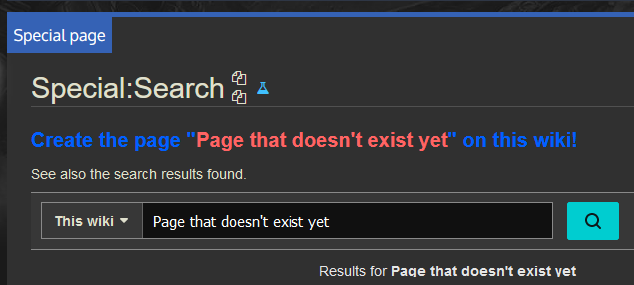
My most common workflow for creating a new page is to search for it and then use the “failed” search results to create the page (unless of course I’m creating the page from within SublimeText). But I’m using a keyboard-first approach to searching for this page (ctrl+L -> lol <term> -> enter), and then after I’ve navigated to the page I’m going to press tab and then start typing, so I don’t want to actually click anything on the search results screen; getting from search results to the page should also be a keyboard action.
Now, I could use something like Vimium (I do use Vimium, just not for this), but this is a lot of keypresses and really quite cumbersome to use to click links; I’d much rather have an approach integrated into the wiki. And also, I want the workflow to be identical whether the page exists or not - honestly I’m going to get it wrong half the time anyway because muscle memory works like that. So I really just want Alt+Shift+E (aka Ctrl+E) to bring me to the create/edit screen regardless of whether the page I searched for exists or not. So let’s make that happen!
Code
|
|
Explanation
- First line’s easy enough, only do this if we’re on at
Special:Search. - Here’s some documentation about mw.util.addPortletLink. If you’re not already familiar with this function, you should definitely bookmark this page!

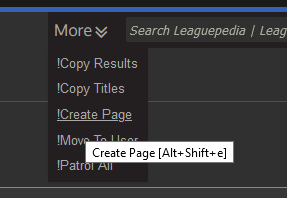
p-cactionsis the “More” menu in the upper-right corner next to search. Actually it doesn’t really matter where we put it, I only want the access key ofeand nothing else matters to me, but (as you can see) I tend to default to putting everything there - and some of the other actions will be accessed more frequently through clicks.- I’ve adopted the convention that every action created by me will have its display text start with an
!, this way users will know it’s not built into MediaWiki but rather is a custom action. You’re welcome to adopt this convention as well (or make up your own version of it), I think it’s a good idea. - The rest of the code just clicks each (there’s only one) link with class
new(aka redlink) on the page.
Yay, we’re done!
Conclusion
Adding stuff to #p-cactions and getting comfortable working with mw.util.addPortletLink is a really important part of your toolkit when you start working with gadgets, since it lets you start making on-demand tools available to your editors/admins (or yourself). This one is a really simple action and is literally here just for the keybind it provides but we can do a lot of cool stuff, especially once we start adding in API actions. And despite its simplicity and being somewhat of an introductory example, this gadget is legitimately useful in improving my workflow nearly every day that I work on my wiki (which is just, every day)!