The Special:ListGroupRights page suffers from a similar issue to the Cargo pagevalues action, where we often arrive in the middle of it with no context when searching for something. Let’s improve that user experience a bit.
(Note: All code in this post was originally written by me for Leaguepedia and is licensed under CC BY-SA 3.0.)
Motivation
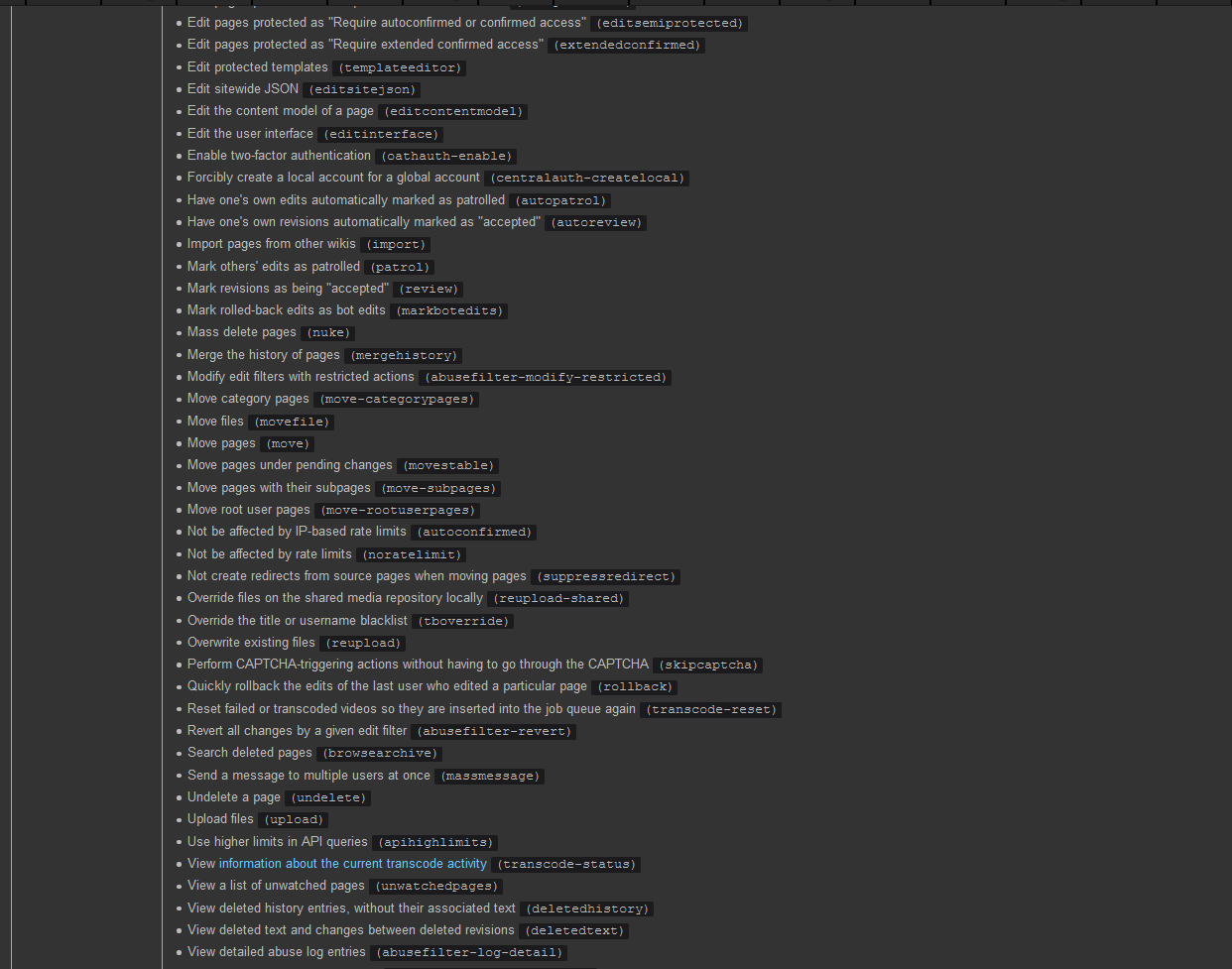
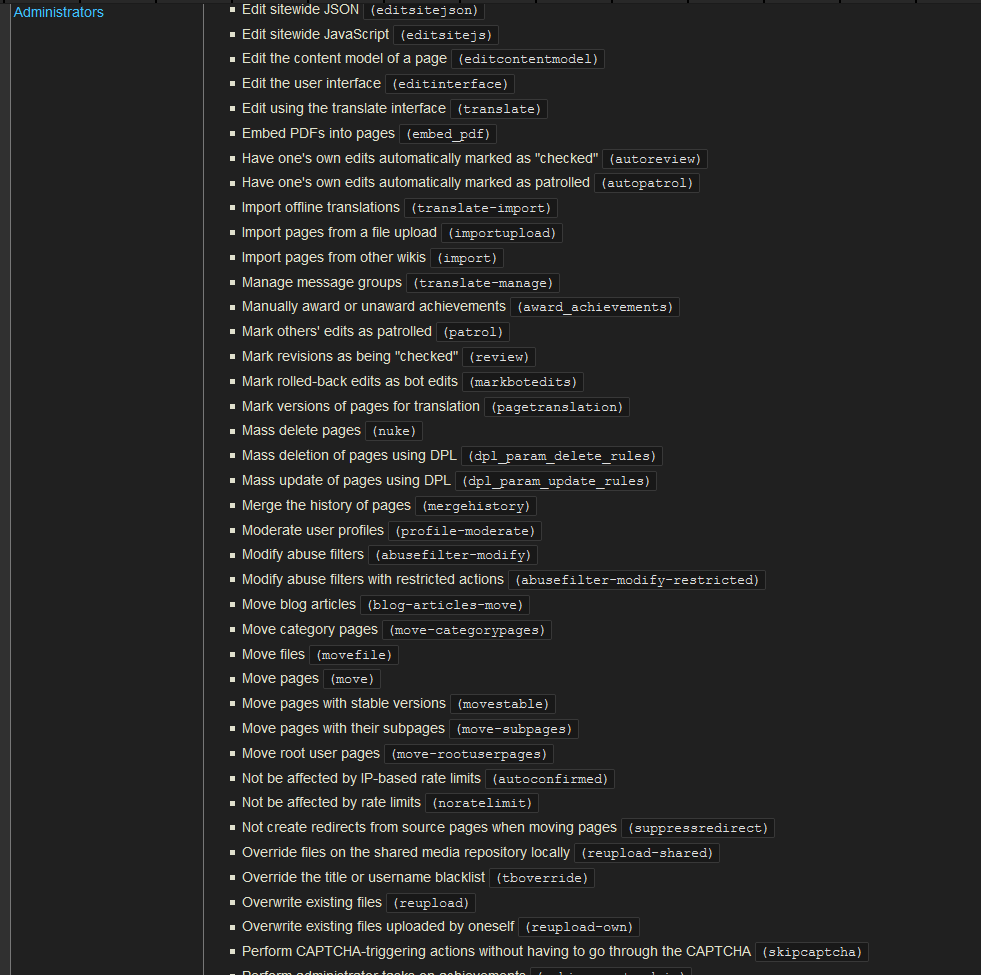
Similar to pagevalues action pages, Special:ListGroupRights often gets Ctrl+F’d through and then arrived at a location in the middle of “nowhere” with no context or label telling you where you are. Take a look at this screenshot of wikipedia for example. Do you know what user group you’re looking at?

(The answer is administrators.)
And on Fandom/Gamepedia wikis, where we have global user groups for a wiki farm of 300,000 wikis, our Special:ListGroupRights is about four times as long…so wouldn’t it be nice if this label was sticky on the left side?

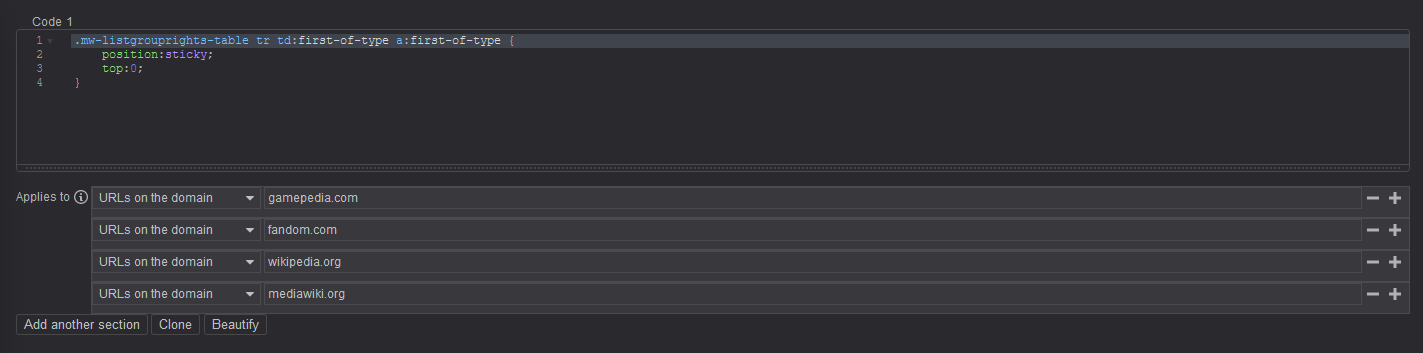
This particular CSS modification is actually globally-applicable enough that I suggest applying it via a browser (preferably Firefox) addon like Stylus (or here’s its Chrome version). This way it easily applies cross-domain instead of just on a single wiki.
I’ve named the following rule “all wikis” - currently this is the only rule in it (in fact it was this blog post that made me un-lazy enough to get around to actually writing it in the first place; I’d been meaning to for a while), but you can add any snippets you want applying on any wiki you visit here, and just increase the list of domains you have things applying on as needed. In the next section I’ll show you what the rule is.

Code
|
|
Explanation
This is very similar to the rule we saw in the Cargo pagevalues improvement gadget for stickying the table of contents, and actually this one is even simpler - this time we’re not floating anything right. position:sticky; is a valuable tool when we want things staying on the screen even when scrolling past its normal bounds.
As for the selector, in an ideal world we’d be able to say something like a.listgrouprights-group-name, but unfortunately our links don’t have any kind of class on them. Next-best would be something like td.listgouprights-group a, but even that doesn’t work, because there’s no classes on the cells with group names in them. And, even if there were, these cells can have multiple links in them!
So we have to hack a bit - we want to sticky the first link in each containing-group-names cell, and the containing-group-names cell is the first cell in each row. At least the table has a unique class name on it! So we can use the :first-of-type selector here, and arrive at .mw-listgrouprights-table tr td:first-of-type a:first-of-type.
This is by no means a “nice” selector - you would NEVER do something like this if you had access to modify the HTML yourself; you would ALWAYS instead add a wrapping element around the link with a distinguishing class name. Not only is it complicated to write and read CSS like this, but it’s also inefficient because CSS is parsed from right to left by the browser, so you always want a class on the most specific element of your selector. But when writing “random hacks” like this, :first-of-type or nth-of-type selectors can be great!
Conclusion
Don’t underestimate how powerful a single line or three of CSS can be! And if you’re finding yourself constantly annoyed by something being off the bounds of your screen when you use ctrl+F on a page, consider adding position:sticky; to something in your personal CSS or via the Stylus browser extension - this can apply in any context, not just wikis!