A common pattern with MediaWiki templates and modules is to print a single row of an HTML table per instance of a template. Our page source might look something like this:
{{Data start}}
{{Data row|params|go|here}}
{{Data row|params|go|here}}
{{Data row|params|go|here}}
{{Data row|params|go|here}}
{{Data end}}
In each instance of Template:Data row, we’ll have <tr></tr> with a bunch of cells in between, and our table start and end will the in Template:Data start and Template:Data end, respectively.
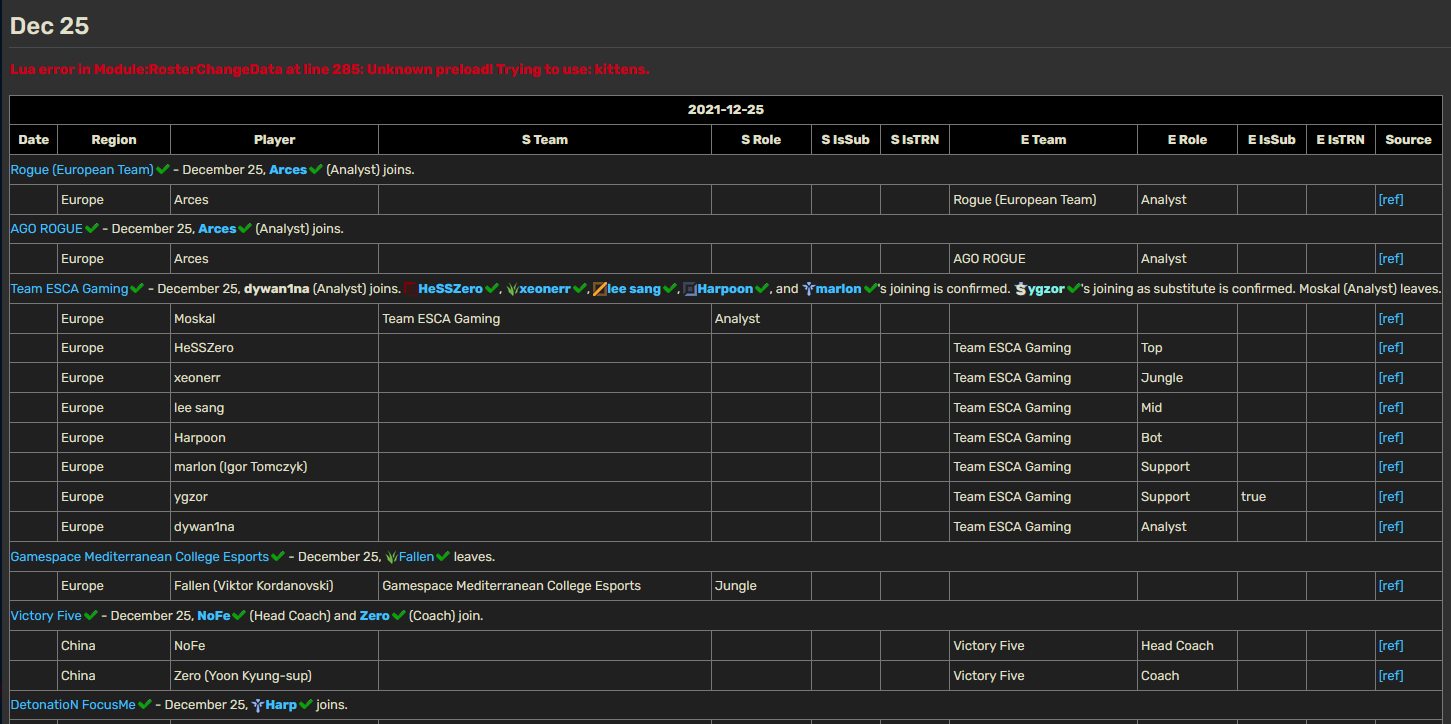
There’s absolutely nothing wrong with this pattern - it’s convenient, easy to work with, and easy to use. But one inconvenience is that when you encounter Lua errors, the error text itself isn’t part of the HTML structure, and so it’ll look something like this:

This kind of sucks for two reasons:
- We totally lose context of where the error is being called from. Was that on the 1st line of input? The 10th? We have no idea.
- Our error handling text often totally sucks. Depending where the error was called, we might have little or no context as to what was actually going on when the problem occurred. What were the user inputs, for example? Knowing that would let us ctrl+F the page source much more effectively to fix the mistake, but it’s not like we track the input args throughout our execution. It would be SUPER nice if we could report this with a customized output.
In this post I’m going to walk you through the framework I built for improving handling of errors that addresses both of these issues at the same time.
(Note: All code in this post was originally written by me for Leaguepedia and is licensed under CC BY-SA 3.0.)
High-level overview
We’re going to make a singleton class that contains a list of every caught error (note that this will NOT handle uncaught errors) as our code evaluates. When we reach the end of evaluation, we check if we’ve caught any errors. If so, we return a rendering of our list of errors instead of the default output, plus [[Category:Pages with script errors]]. Otherwise we just return the default output and all is well.
We also have a method to check whether any errors have been found so far; we can call this method to skip crucial blocks of code like Cargo stores or to return early as needed.
And because this class is a singleton, we’ll have a setIntroText() method that we can call at some point, whenever is convenient to us, which will set the intro text for our error message with whatever seems convenient to tell the user about our template.
(Currently I don’t have an appendIntroText() method, because I haven’t needed one yet, but that would be totally legit to add, in the case that there’s different pieces of intro text known at different times.)
And here’s how it’ll look:

Lua code
First, let’s look at the part that lets us set things:
|
|
Note that if you don’t want to depend on LuaClassSystem, that’s okay; you could refactor this to something like (note, this is untested):
|
|
Note that these are GLOBAL variables. The downsides of this version are:
- If, for some reason, you wanted two separate instances of error handling in the same module (e.g. “user-input errors” and “data-integrity errors” are caught and reported separately), this is not possible
- The zealous need to use extremely unique variable names because they’re globals leads to harder-to-read code
- It’s impossible to subclass if we want custom behavior for a particular module at some point in the future
However, none of these downsides is prohibitive, and if you aren’t using LuaClassSystem for anything on your wiki yet, you may prefer not to introduce that much complexity JUST for this one piece of functionality.
Now the hasErrors() function:
|
|
Literally just check if it exists; if it does, it’s truthy, and if not it’s nil.
Arguably I should have put the initialization of self._tableErrors in the init method, and then check the length of the table here. The reason I didn’t is that I originally was going to architect this module in a very different way, where the list of errors was actually stored in a piece of data belonging to the calling module, and when I changed my mind I left it this way. Now I’m leaving it alone to keep it more similar to a potential non-LCS implementation.
Finally, our output:
|
|
A couple notes:
- The presence of the raw text
[[Category:Pages with script errors]]necessitates commented--<nowiki></nowiki>wrappers around the entire module, as you’ll see when I post the full code at the very end of this module h.printOneErroris a private method just for convenience of being able to use a map function without a slightly worse syntax, sinceselfwould have to be passed as an argument otherwiselenis the colspan of the cell. As brought up in my Toggleable columns post, I always know this value
Finally, the default i18n text I provided in the init at Module:TableErrors/i18n is just this:
|
|
It should probably never be used.
CSS
The css is pretty simple:
|
|
BUT WAIT!
One issue with this new setup is that it’s possible to not notice that you’ve left an error, because they no longer “float” towards the top of the page. That’s pretty unfortunate, I want to make absolutely certain that users will notice when they’ve made an error. So, how can we rectify this?
With position:sticky; of course!
So here’s the full style:
|
|
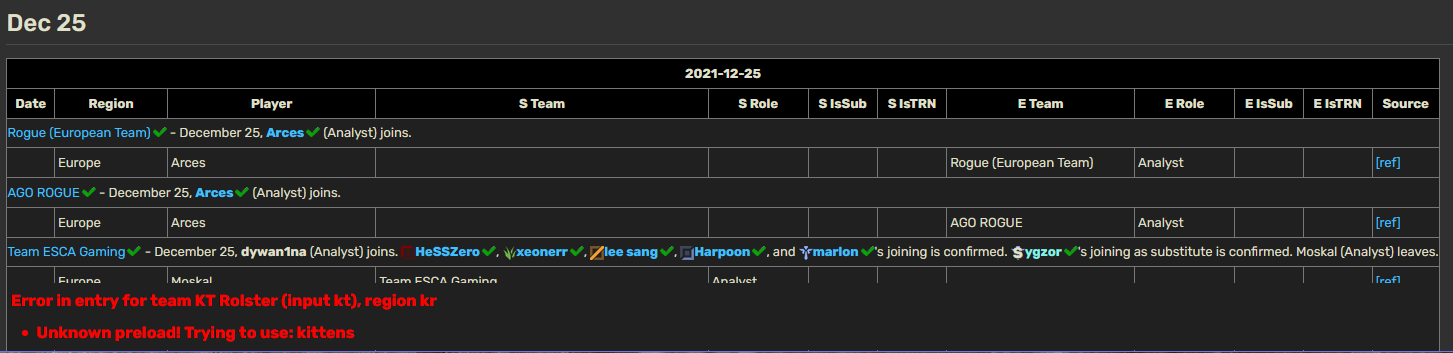
And here’s how it looks when you’re scrolled up:

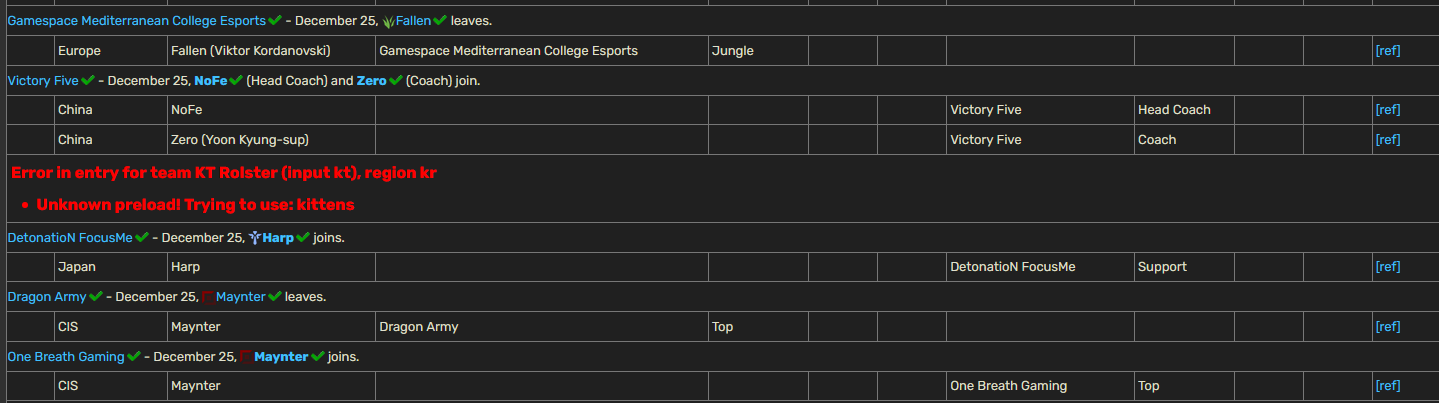
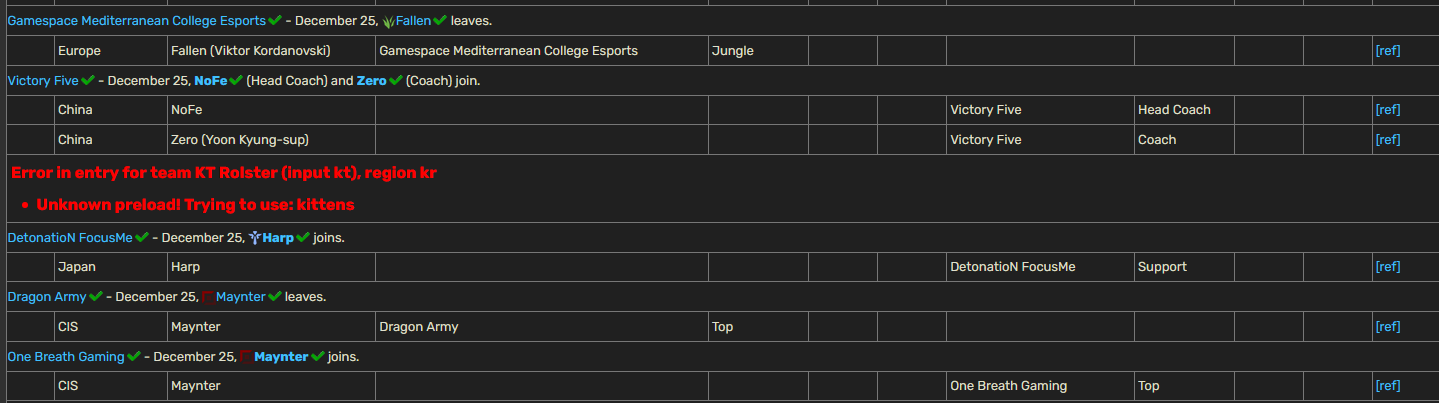
Scroll down, and the error slides back into place as shown above, but for good measure, here it is again:

So cool!
Using the framework
Finally, let’s show an example of using the framework, in Module:RosterChangeData. First, at the top of the file, we’ll import the module and instantiate the class as a singleton:
|
|
Sometime probably early on we’ll want to set our intro text:
|
|
Instead of calling error when we catch an error, we call tableErrors:report(), so for example error(i18n.print('error_missingTeam')) becomes tableErrors:report(i18n.print('error_missingTeam')).
And then we store Cargo only if there are no errors, and return the appropriate output:
|
|
Here you can see my diff of migrating to using the new framework.
Downsides
There are a couple disadvantages of this framework.
- Error handling is now inconsistent - uncaught errors are displayed to users differently from caught errors. Of course, the answer to this is to have better error handling 🙂
- Because we’re not actually raising any errors, the tracebacks are lost. If you want to keep the tracebacks for certain errors, you can keep using
errorfor those and bypass the handler. - As with everything you customize, it adds another layer of complexity. This is another thing that can break, another thing you have to maintain, etc. If you don’t totally understand what’s going on, it might not be worth it.
What should be included in intro texts?
- Computed values that make it clear which row it’s in, contextually
- Raw inputs that make it easy to ctrl+F
- Anything your users ask for. Give them a long list of options, though, especially at first - they might not realize how many things are available!
Conclusion
With really just a couple lines of Lua and CSS, we have an easy-to-use wrapper for Lua error handling that lets us provide users with a huge improvement to the default output experience. You can set an intro text that includes a lot of values for the benefit of users debugging and fixing problematic input and then list errors with just a bit of context at the time of raising them.
And when they’re displayed, they’ll have a position:sticky; keeping them on screen at all times, but eventually fit into the table at their proper position. Yay!
Full Lua code
Here’s the entire contents of Module:TableErrors:
|
|