Recently, I tried to find a resource comparing MediaWiki syntax to Markdown syntax. I was shocked that I couldn’t! So I made one. This post isn’t intended as a contest between the two1, just as a reference for people who know one and are using the other.
Syntax comparison
| Action | Markdown | MediaWiki |
|---|---|---|
| Link | [display](target) |
External: [target display], Internal: [[target]] or [[target|display]] |
| Header, level 2 | ## Header name |
== Header name == |
| Header, level 3 | ### Header name |
=== Header name === |
| Header, level 4 | #### Header name |
==== Header name ==== |
| Header, level 5 | ##### Header name |
===== Header name ===== |
| Header, level 6 | ###### Header name |
====== Header name ====== |
| Italics | *italic text* |
''italic text'' |
| Bold | **bold text** |
'''bold text''' |
| Underline | Nonstandard, but often __underlined text__ (2x _) |
<u>underlined text</u>, but usually you should use text-decoration:underline; in CSS |
| Code | `syntax` |
<code>syntax</code> |
| Strikethrough | ~~strikethrough text~~ |
<s>strikethrough text</s> |
| Transclude a template | N/A | {{TemplateName|param=value}} |
| Tables | See below2 | See below |
| Bulleted list (& see below for more on lists) | * list item |
* list item |
| Numbered list (& see below for more on lists) | 1. list item |
# list item |
| Block quotes | > my quoted text |
<blockquote>my quoted text</blockquote>, additionally many wikis will define a special Quote template, so you can write {{quote| my quoted text}} |
| Horizontal line across the page to separate sections | --- (3x -) on its own line |
---- (4x -) on its own line or <hr> |
| Image |  |
[[File:Filename.png|alt=alt text]] |
| Escaping a special character | \| |
<nowiki>|</nowiki> |
| Long code block | ``` |
See the Syntax Highlight extension or use <pre></pre> for unhighlighted code blocks |
Tables
In Markdown
| Header 1 | Header 2 | Header 3 |
| ----------- | ----------- | ----------- |
| Row 1 Col 1 | Row 1 Col 2 | Row 1 Col 3 |
| Row 2 Col 1 | Row 2 Col 2 | Row 2 Col 3 |
| Row 3 Col 1 | Row 3 Col 2 | Row 3 Col 3 |
| Row 4 Col 1 | Row 4 Col 2 | Row 4 Col 3 |
Multiline data inside of tables is not supported in general, although some platforms have specific syntax to allow you to do things like bulleted lists inside of a table.
In MediaWiki
Here is the syntax that most closely resembles Markdown:
{| class="wikitable"
! Header 1 !! Header 2 !! Header 3
|-
| Row 1 Col 1 || Row 1 Col 2 || Row 1 Col 3
|-
| Row 2 Col 1 || Row 2 Col 2 || Row 2 Col 3
|-
| Row 3 Col 1 || Row 3 Col 2 || Row 3 Col 3
|-
| Row 4 Col 1 || Row 4 Col 2 || Row 4 Col 3
|}
The class="wikitable" is optional, and you can put any class names there you like, defining their styles in MediaWiki:Common.css (or another stylesheet depending on your theme). Editing CSS requires the “interface administrator” user group (or another custom group that the site sysadmin has defined in LocalSettings.php). Older versions of MediaWiki bundled the interface administrator user rights along with “Administrator.”
There is an alternate syntax as well:
{| class="wikitable"
! Header 1
! Header 2
|-
| Row 1 col 1
| Row 1 col 2
|-
| Row 2 col 1
| Row 2 col 2
|}
You can also add inline styles, classes, and other attributes to the table body, a single table row, or a single table cell as demonstrated in the following unrealistic example:
{| class="wikitable" style="text-align:center;" data-table-attr="kittens"
|- class="my-tr-class" style="text-decoration:underline;" data-table-row-attr="Row 1"
! class="my-th-class" style="color:red;" data-table-header-attr="turtles" | Header 1
|- class="my-tr-class" style="text-decoration:underline;" data-table-row-attr="Row 2"
| class="my-td-class" style="color:blue;" data-table-header-attr="puppies" | Table cell 1
|}
Multiline table content is supported; if you want to put a bulleted or numbered list inside a table you must have a blank line before the first row of your list. For example, the following will render a one-row two-cell table with a bulleted list and a numbered list:
{| class="wikitable"
|
* item 1
* item 2
* item 3
|
# item 1
# item 2
# item 3
|}
In some situations, the | character is reserved as the delimiter between arguments of a template or parser function. In this case, you can write {{!}} instead of |. The {{!}} symbol is a magic word that outputs a “safe” pipe (|) character.
For extremely complicated markup, it’s recommended to use HTML table syntax, like <table><tr><td>cell contents</td></tr></table>.
For full template documentation, see Help:Tables on mediawiki.org.
More on lists
In Markdown
In many flavors of markdown, the following will give you nested lists:
|
|
Depending on the engine, a different number of spaces before the inner list may be required. Often, it’s two, but I’ve encountered 4 and I displayed 4 here. Sometimes the “Extra text that’s indented as part of item 2” will not be supported.
In MediaWiki
In MediaWiki, we can do this:
* item 1
* item 2
*# item 2.1
*# item 2.2
*# item 2.3
* item 3
* item 4
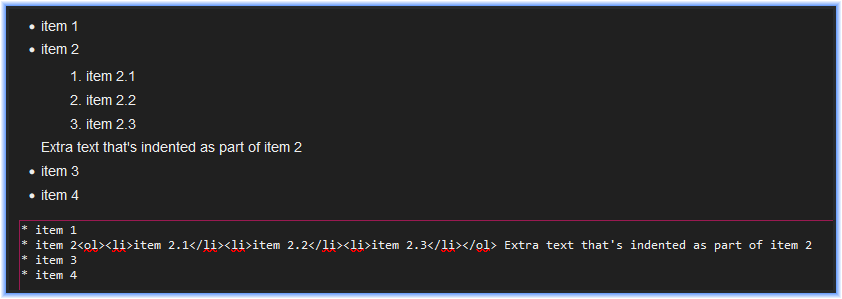
Note the absence of Extra text that's indented as part of item 2; it’s not possible with this simple markup. However, we can mix-and-match HTML tags inside of markup, and this is valid:
* item 1
* item 2<ol><li>item 2.1</li><li>item 2.2</li><li>item 2.3</li></ol> Extra text that's indented as part of item 2
* item 3
* item 4

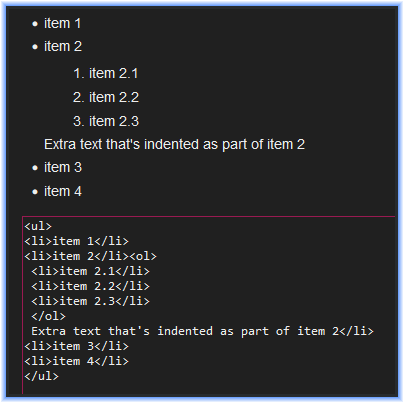
Alternatively, we could write out HTML tags for the entire thing, and then our indentation is a bit more friendly:
<ul>
<li>item 1</li>
<li>item 2</li><ol>
<li>item 2.1</li>
<li>item 2.2</li>
<li>item 2.3</li>
</ol>
Extra text that's indented as part of item 2</li>
<li>item 3</li>
<li>item 4</li>
</ul>

See also
- The Terraria wiki has a great formatting guide
- HTML in wikitext on mediawiki.org
-
Markdown gets quotes and code right. I’m ambivalent on links and strikethrough (I realize MW’s strikethrough is basically not supporting it and making you write HTML, but who cares). For everything else, MediaWiki does it better and it’s not even close. I especially hate Markdown’s numbered lists compared to MediaWiki. ↩︎
-
You see, Markdown’s tables suck so much that I can’t display escaped multiline code inside a Markdown table without enabling full HTML tags and writing out the HTML which I’m so incredibly not doing. ↩︎