In this post, we’ll go over a bookmarklet that you can engage to make your current webpage act like you’ve entered unsaved data into a form, and prompt you for confirmation prior to refreshing, closing the tab, or navigating away.
Motivation
Webpages typically will prompt you when you attempt to close or navigate away when you have unsaved changes in them. But there’s one kind of unsaved change you never get a prompt for - DOM, HTML, and style changes made inside of the developer console. All of these changes will go poof if you press F5, close the tab, or navigate away, and you will get no warning at all. Yikes!
To remedy this disaster waiting to happen, several years ago I wrote a small bookmarklet that you can activate to get the safety of an “are you sure?” prompt prior to leaving the tab. I then lost the bookmarklet for several years and found it again only recently. So here it is!
Installation
- Go to Bookmarks -> Show All Bookmarks
- Navigate to the folder you want to put it in
- Right-click -> New bookmark
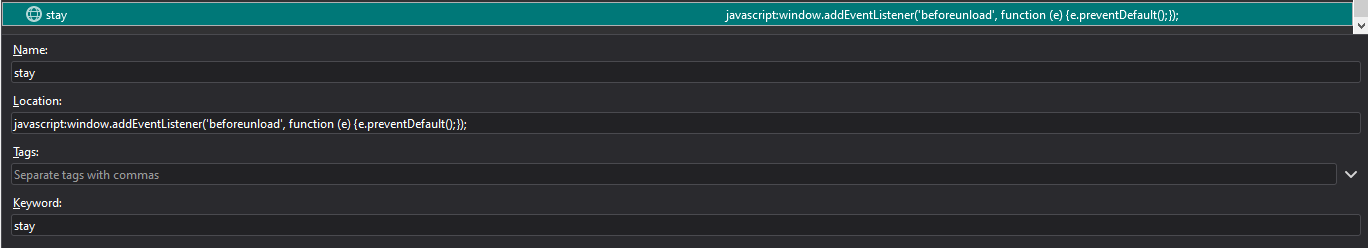
- Fill in the Name, Location, and optionally Keyword as shown below:
- Name is what you will see in the Bookmarks menu
- Location is the minified code from
The codesection - Keyword is optional; it’s what you type into the URL bar to engage your bookmarklet (you can also click it if you don’t set a keyword)

The code
Here’s the minified code. This code is what you paste into the Location field above:
|
|
And here is the code unminified, so you can read it:
|
|
(It’s not that much longer.)
Explanation
We add a listener to the beforeunload event. All the listener does is prevent the default behavior of the event, which forces the browser to prompt the user (that’s you!) if they’re sure they want to navigate away from the page before doing so.
A couple notes:
- Our use cases are all desktop-only, so we don’t care about mobile compatibility.
- I also only use Firefox, so I’ve ignored compatibility with other browsers. It should work in Chrome though.
Keep in mind the following note from the MDN page linked above when testing - and also when using it:
To combat unwanted pop-ups, browsers may not display prompts created in
beforeunloadevent handlers unless the page has been interacted with, or may even not display them at all.
Firefox does indeed suppress the pop-up if you have not yet interacted with the page. Scrolling down a tick is sufficient to engage the prompt.
Other posts about bookmarklets
If you think this is super cool and are interested in learning more about bookmarklets, you can read two other posts I’ve written about them if you haven’t already done so:
- Your URL bar is a CLI, which discusses writing single- and multi-word substitution keyword search bookmarklets along with keywords for them. It has a specific focus on MediaWiki, but the concepts are easily transferred.
- Firefox, keep bookmark keywords, a plea to Firefox not to remove the bookmark keyword functionality, which also discusses three bookmarklets, two of which I’m actively using and a third which is more of a cute hypothetical.
Conclusion
This bookmarklet is both easy to install and practical to use! If you’re experimenting with in-depth styles, I do recommend the Stylus extension, but Firefox’s dev tools are excellent, and editing inline is often more convenient than spinning up an entire new stylesheet. Just make sure you guard against losing all your changes!