
This week’s gadget is pretty similar in functionality to copyCategoryMembers - in fact, on Leaguepedia it’s part of the same physical JavaScript file. However, I decided to split up the posts because I’m going to discuss different aspects of them.
(Note: I wrote this post before the switch to the FandomDesktop skin, and this gadget currently isn’t working on FandomDesktop because p-cactions isn’t accessible on Special pages; so if you attempt to use this on Leaguepedia, it will not work. There’s a ticket open with Fandom to fix the issue though!)
(Note: All code in this post was originally written by me for Leaguepedia and is licensed under CC BY-SA 3.0.)
Motivation
Sometimes we want to copy all of the results of a search into a file, one per line, and then use these as the inputs somewhere. There’s a lot of reasons for wanting to do this:
- Populate an AWB (AutoWikiBrowser) result with all the instances of a template having a particular parameter value after doing an
insourcesearch - Operate on the results of an
intitlesearch in PWB, AWB, or a Python script - this could be moving pages, editing pages, deleting pages, etc - Perform an automated refactor in Lua such as renaming a specific function - operating on the results of a search would let us manually prune certain pages (such as those that contain the legacy function definitions, which we want to edit last)
Of course, you need insource search to actually exist for most of this to be useful, and as a result I haven’t personally used this gadget since Fandom migrated to UCP last October. Nonetheless this is still an interesting gadget.
Code (version 1)
|
|
This version should work on most MediaWiki installations. However, Fandom’s search changed the DOM for search results, and it doesn’t function. Instead we use this, the differences are in lines 5 and 6:
|
|
Explanation (version 1)
Most of this gadget should look pretty familiar to you if you read the copyCategoryMembers post. So I’m going to talk about how to figure out the selector to use.

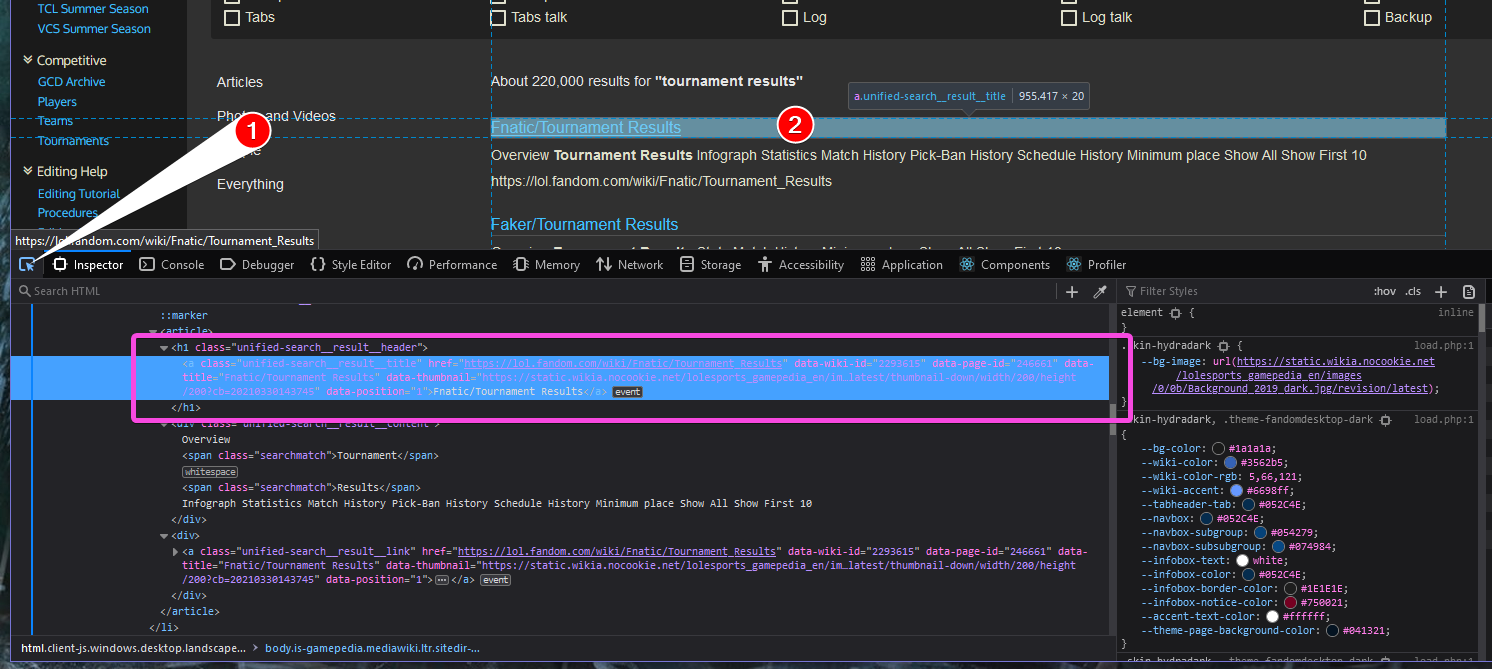
The first step is to open the inspector, which you can do with Ctrl+Shift+C. Then, you want to make sure that the button labeled in the screenshot with a 1 is engaged (blue). That will let you hover elements and jump/highlight their HTML in the main part of the window below (to the right by default if you’re using Chrome, which you shouldn’t; Firefox has much better DevTools). Highlight the link you care about (indicated by a 2). Then you can look at its HTML (pink box).
Here’s the HTML for the h1 and its child a in Fandom’s search (this is NOT vanilla MediaWiki!):
|
|
Once we have that HTML we can hopefully find a selector that doesn’t suck too much. I talked a bit about this in Gadget - Improving Special:ListGroupRights CSS - sometimes you’re stuck with a :first-of-type selector, but sometimes there’s a class name you can use. In the Fandom search there’s actually a unique class directly on the link, so we got a bit lucky there. However, they removed the title attribute and changed it to data-title, so we had to make that change from the vanilla MediaWiki version.
Code (version 2)
It turns out there are a couple other places we might want to copy titles from:
- User contributions
- Recent changes
The code is nearly identical; all we have to do is use a different selector and maybe a different attribute.
|
|
Explanation (version 2)
I’ll break this up into two parts.
Data structure
Here’s where I hold the information about each type of page, what I’m going to use as my selector, and what attribute is holding the page title. If we were on vanilla MediaWiki, the attr variable wouldn’t be required; everything would explicitly use title.
|
|
I could’ve done this two ways.
- Dict - This would’ve looked like
"Special:Search": { stuff goes here }etc. - List - This is what I did.
I decided to go with a list just because I don’t love using dict keys with special characters, feels kinda weird. It really doesn’t matter that much. Because MediaWiki doesn’t support the of keyword, the code is identical between the two cases.
Logic
|
|
I iterate through my selectors. If I don’t match this particular one, I continue; and if I have successfully matched, I return at the end because there’s no point in going on at that point.
The remaining code looks like this:
|
|
Which is pretty much identical to what we had above, except that I’ve replaced the explicit selector and attribute name with the variables from the current selectors[i] that we’re on (lines 3 and 4 in this snippet).
Yay, and just like that we’ve generalized our search-copy-titles to an any-page-copy-titles, and we could easily add another view to it if we wanted as well!
(By the way - if you don’t have a “Move to user” gadget, you might want to change that last “before” value in the mw.util.addPortletLink.)
Conclusion
With just a bit of work, we can make a gadget to easily copy-paste all of the titles of a search result, user contributions, recent changes, or any other page on the wiki that lists out titles. We can then use this gadget to fluidly go between MediaWiki and third-party tools like AWB, PWB, or our own Python scripts.
The moral of the story is: If one tool doesn’t fully support your entire workflow, start-to-finish, you don’t have to shoehorn yourself into using it all the way. It’s fine to break up the process across two separate tools!