This is (probably) the final post about setting up my fantasy blog. I wanted the menus at the top of my two blogs to link to each other: this blog should have a link saying fantasy, linking to my fantasy reviews blog; and my fantasy blog should have a link saying Dev blog, linking here.
The official docs tell you everything you need to know
You can read the section “Add Non-content Entries to a Menu” on the menus docs page and it will explain everything you need to know. Their example shows how to add the custom menus section to your config.toml (note, depending on your theme, you may have a dedicated menus.toml file). The note below the example explains how to link to an absolute URL instead of a relative path.
(n.b. for the link from here to /fantasy, I can do a relative path; from /fantasy to here, I need an absolute path.)
Notice the first line in the example that says [menu], initializing the section creating menu entries, and remember to copy that along with the individual menu configurations. You can’t start with [[menu.main]].
Update May 2023
It appears Hugo have changed their docs, and that anchor no longer exists. Here’s the example from my config:
This blog, with the link outbound to fantasy, looks like this (dedicated menu file):
|
|
My fantasy blog, with the link outbound to here (the base URL), looks like this (not a dedicated menu file):
|
|
What if you want i18n?
If you want to be able to translate your menus, you’ll want dedicated files for each language. Depending on how your theme initialized your config, you may have to rearrange your folder structure. See the help page on configuration directories.
Here’s how the folder should look (this example is copied from the docs):
├── config
│ ├── _default
│ │ ├── config.toml
│ │ ├── languages.toml
│ │ ├── menus.en.toml
│ │ ├── menus.zh.toml
So this is all in the docs? Why make a blog post?
It might still be helpful
Yeah, so. I had a bunch of trouble figuring out how to do this, mostly because I didn’t find the right things in the docs, and I also didn’t find any blog posts explaining it, so maybe this will be helpful even though it’s “just in the docs.”
Troubleshooting
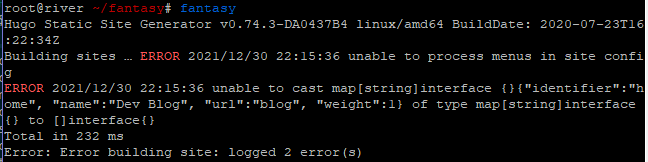
I also made a mistake when initially setting up my config.toml - I left out the [menu] header above [[menus.main]], and got the following error (I’ve since updated my version I promise):

This error made me super confused; I thought menus weren’t allowed to be in config.toml, period, so I thought the separate menus.toml file (and possible directory reorganization) was mandatory. That requirement made this process significantly more complicated.
But, since it’s not required, instead I opened a PR to Hugo clarifying the language of this error message, and it’s part of the v93 release! So in new versions, hopefully this mistake won’t happen again.
See, I make dumb mistakes
One of my objectives when I started this blog was to show some of the mistakes I make when doing things, and I feel like I don’t do that enough. So, here’s a pretty straightforward thing that I got super confused about for several hours and made way more complicated for myself than it had to be. And it wasn’t until I went back to link documentation links for this blog post, thinking that I was writing up something actually quite complicated, that I realized what I’d done wrong.
Update May 2023 - The docs can change
I’ve added two new sections in May 2023, this one and a section with my config copied into it, because it’s no longer “just in the docs.” I guess I should have done this from the start, anticipating that the docs could be changed in the future. Good thing I go back and read over my past blog posts sometimes, I guess.